
開始
問題情況
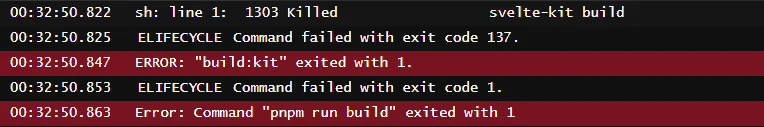
最近在 Deploy 本網站到 Vercel 的時候會碰到
shell
本地執行 build 的時候並不會發生
shell
只有在 Vercel 上進行 build 的時候會發生這 exit code 137 的錯誤。
問題分析
嘗試在 Google 上找尋答案。大部分人的回覆都是說因為建構時內存記憶體不足,所以 NodeJS 崩潰彈出錯誤。但我還是找不太到很肯定的答案到底為甚麼會發生此錯誤與能成功幫我解決的方案。
目前 Urara 的 build script 中,有添加系統變數,來擴展內存記憶體至 7GB,才進行 build。
package.jsonjson
如果去除了這個NODE_OPTIONS=--max_old_space_size=7680這個系統變數之後來進行 build 的話,會遇到 Javascript heap out of memory 的錯誤。
shell
以下是我目前的執行環境:
shell
根據 Vercel 官方手冊 Build Step #Memory:
Every Build is provided with 8192 MiB of memory.
每次建構的時候可以使用最多 8GB 的記憶體。
嘗試處理
我嘗試過更改 --max_old_space_size 至 8192 ,但是還是會遇到 exit code 137。
也嘗試過改用 Netlify 來進行 deploy,都還是無法解決。
目前已知的,
- 本地進行 build 正常
- Vercel 平台上 build 會報錯
- Netlify 平台上 build 會報錯
以上的 Vercel 與 Netlify 都是 link 到 Github 的原始碼,當有新的 commit 的時候才進行下載 > build > deploy。
解決方式
既然知道 本地 build 是正常的,只有在平常上 build 才會報錯。那我就改用 Netlify 才有支援的本地 build 功能。在本地建構完成之後直接 deploy,問題就解決了。
這邊列出流程:
Netlify Local Build
安裝 Netlify CLI
shell
查看可用指令
shell
登入 Netlify 帳號
shell
登入完成之後,查看狀態
shell
在 Netlify 創建一個新的網站
這指令要在你專案的路徑裡執行,也就是包含 package.json 的這個層級。
shell
創建完成之後,在你的專案資料夾裡面應該會看到新增了 .netlify 資料夾,裡面有一個 state.json。這個檔案會記錄你這個專案與 Netlify 上要 deploy 網站的 siteId。
接下來,就可以進行本地 build 了
shell
Build 完成之後,你可以 deploy 一個來 preview 看看
shell
Preview 完成,確認都沒問題之後,就可以正式上線
shell
