
開頭
Urara 是使用 Svelte + SvelteKit 打造而成的靜態網站生成器,又稱為 SSG (Static Site Generator)。
Urara 生成的網站速度很快,簡潔美觀且功能十足。最主要是可以免費架設於 Vercel 、 Netlify 等等平台。拿來架設網誌絕對非常適合。Urara 還會自動生成 sitemap 與 atom feed ,完全不需要擔心是否還要安裝其他插件。
除此之外,Urara 也有完整放入針對 SEO (Search Engine Optimization) 搜尋引擎最佳化 的 meta tags,加上本身網站速度很快並使用 Https,對 SEO 的優化非常友善。可以讓你的網站在搜尋引擎的排名上脫穎而出。
以下是本網站使用 PageSpeed Insights 進行跑分的結果,四項評分都滿分。
第一個效能 (Performance) 分數在行動裝置上通常會在 80~100 之間徘迴。
上圖是每次在 Git Commit 完成之後,我設定好的 Github Action 會自動進行網站速度的測量。最新的測量狀況請查看 Git Repo。
簡介
Urara 是使用以下技術打造而成:
- TypeScript
- Svelte 前端編譯器
- SvelteKit 框架
- Tailwind CSS
- daisyUI
而文章是用 MarkDown 語法來進行寫作。
網站頁面架設是透過資料夾檔案的架構方式來新增。
這種方式很直覺,假設我們的資料夾結構為以下:
shell
那我們生成出來的網站路徑就會有以下:
- /about
- /blog
- /blog/20220503
本篇文章主要會紀錄建置 Urara 於 Vercel 與 Netlify 平台的流程。
Urara 的作者目前非常勤勞地開發新功能與優化系統,或許未來會有些許變動。想知道更多 Urara 的細節介紹,請參考 Urara 的 Git Repo。
平台帳號需求
請準備好 Github 帳號,然後準備好 Vercel 或 Netlify 帳號來架設網站。Vercel 與 Netlify 的帳號可以用 Github 帳號來註冊。
環境配置
本文章會使用以下環境來操作:
- Ubuntu 22.04 LTS
- NodeJS 18.3.0
- pnpm 7.1.9
你可以使用 MacOS 或 Windows,流程一樣。
安裝 NodeJS
檢查 NodeJS 版本。
shell
選擇 1. Ubuntu 安裝 NodeJS
shell
選擇 2. Windows 下載安裝檔
官網下載安裝檔案: https://nodejs.org/en/
選擇 3. Windows 使用 Choco 安裝
shell
選擇 4. Ubuntu 使用 asdf 安裝 NodeJS
新增 NodeJS。
shell
設定預設 NodeJS 要安裝的全域包。
shell
~/.default-npm-packagesshell
安裝 最新版 NodeJS。
shell
設定全域 NodeJS 版本。
shell
安裝 degit
degit 可以幫我們從 Git 原始碼庫 建置專案鷹架。
shell
安裝 pnpm
pnpm 是比 npm 更快更節省空間的套件管理器。
shell
下載並建立 Urara 專案
在你想要建立專案的資料夾內,執行以下:
shell
進入專案資料夾。
shell
下載專案所需的套件。
shell
啟動本地開發伺服
在專案資料夾內,開啟本地開發模式。
shell
打開瀏覽器輸入 http://localhost:3000/ 就可以看到了。

若是你是用 remote 的方式,請修改 package.json 的 dev:kit 指令,最後添加 --host 參數,讓內網的其他電腦可以透過 http://{IP}:3000/ 的方式看到網頁。
./package.jsonjs
修改網站參數
進入 Config 資料夾的位置。
shell
最主要需要修改的是以下:
./src/lib/config/site.ts
- title: 網站標題
- subtitle: 網站副標題
- description: 網站介紹
- author: 作者
./src/lib/config/general.ts
以下是 Navbar 上方連結按鈕的修改。
ts
修改網站圖片
./svelte-urara/assets
依照喜好需求,自行替換圖片檔案。
若要改檔名或新增圖檔,請確認修改 ./src/lib/config/icon.ts。
新增網頁
./urara/
按造 hello-world 資料夾的結構:
shell
我們會有以下三個網頁路徑:
- http://localhost:3000/hello-world
- http://localhost:3000/hello-world/elements
- http://localhost:3000/hello-world/toc-disabled
若是你想新增一個 about 頁面。
- http://localhost:3000/about
那我們就會新增一個 about 的資料夾,然後在裡面新增一個 index.md 檔案。
index.svelte.md vs index.md根據作者,檔案名稱 index.md 與 index.svelte.md 其實都可以。中間放入 svelte 是為了備註這個 MD 檔案裡有使用到 svelte。
shell
頁面寫作格式
每個 index.md 文件開頭都需要填寫 屬性 (metadata) 來標示這個文件的內容。有些屬性不一定要加入可以省略。
例如 created 與 updated ,若沒有填寫,Urara 會以檔案的新建與更新日期屬性來做顯示。
內文使用 MarkDown 語法來撰寫,快速上手請參考 Markdown Cheat Sheet。
以下為頁面範例 (若有更新,請以原始碼庫為準):
./urara/about/index.svelte.mdmd
更多屬性參數細節,可自行參考 ./src/global.d.ts。
嵌入圖片
假如我們要幫 about 頁面新增 cover 與 其他嵌入圖片,我們可以把圖片放置於同一個資料夾,如以下:
shell
在我們文章屬性的部分,路徑會這樣寫:
./urara/index.mdmd
然後在文章內容中要嵌入的話,會這樣寫:
./urara/index.mdmd
上傳到 Github
在 Github 新增一個 Repo,不確定如何新增的請參考Github 文件。
在專案資料夾內輸入以下,上傳專案到 Github。
shell
接下來就可以看到你的 Repo 包含了所有的原始碼。我們下一步會用這個 Repo 來架設到 Vercel 或 Netlify。
Vercel 建置
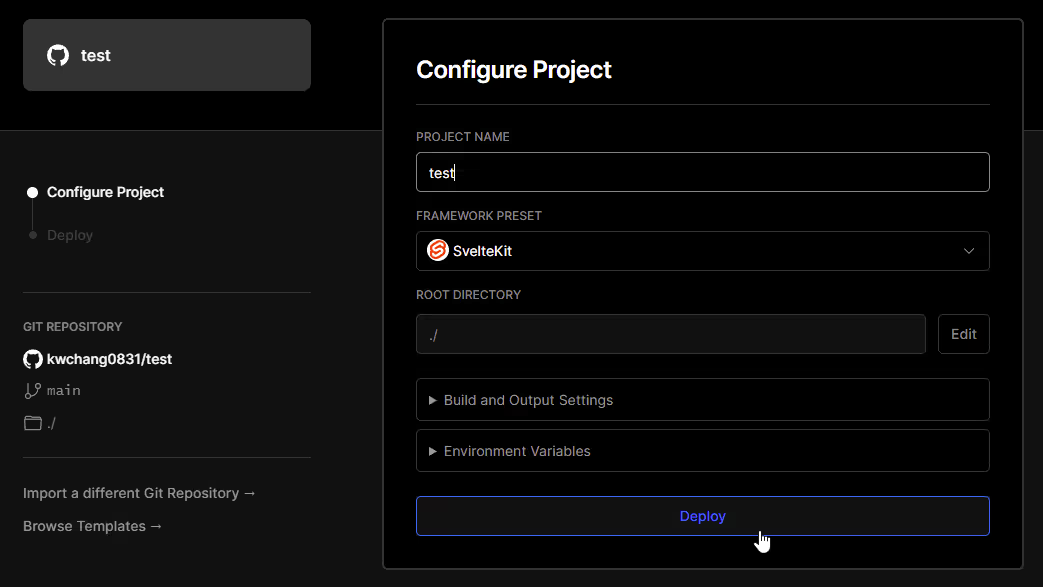
- 登入 Vercel 後,點選新增專案
+ New Project。 - 選擇
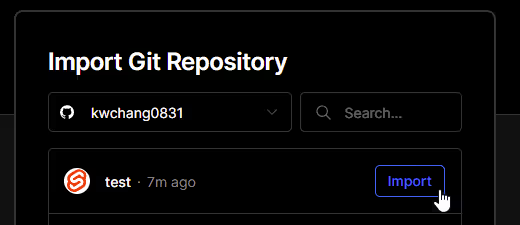
Import Git Repository從 Git Repo 匯入專案。
- 點選
Deploy。
- 建構完成之後,點選回到 Dashboard 就可以看到建置的網址。

Netlify 建置
- 登入 Netlify 後,選擇
Import from Git從 Git Repo 匯入專案。
- 選擇從 Github 匯入。
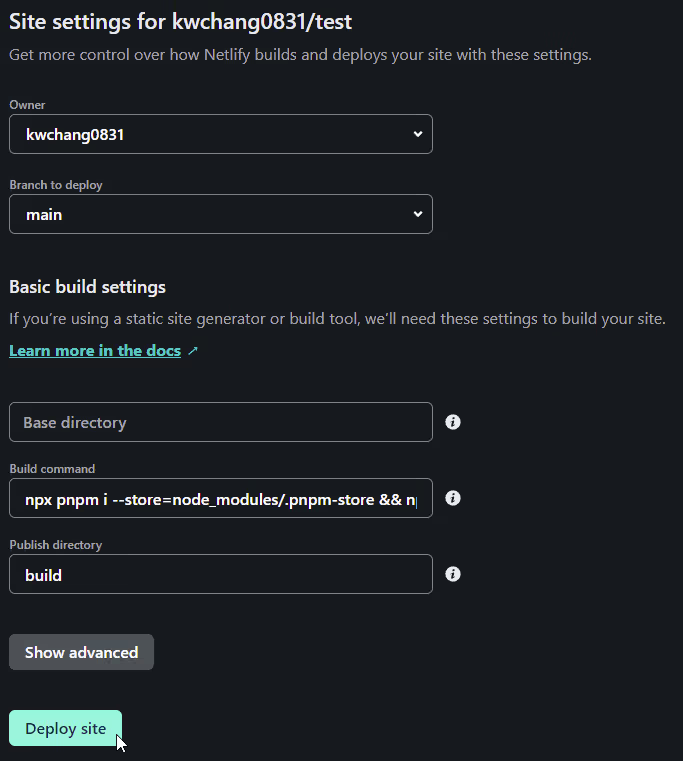
- 不用更改任何設定,點選
Deploy site。
- 點選
Open published deploy可以看到成果。
測試網站
這邊提供一些測試網站,挑自己喜歡的,輸入建置好的網址來測試看看網站的速度。
- https://www.webpagetest.org/
- https://web.dev/measure/
- https://pagespeed.web.dev/
- https://www.cloudflare.com/zh-tw/lp/can-your-website-be-faster/
最後
辛苦了,希望你已經順利地架設好網誌,開始隨意摸索 Urara 了。
若文章哪裏有問題,還望不吝指教。感恩。